1. Co to jest Gatsby i do czego się go używa?
Gatsby to oparty na języku JavaScript generator stron statycznych, który jest świetną alternatywą dla dobrze znanego większości osób Wordpressa. Mimo, że obszar zastosowania (strony www) obu technologii jest zbliżony to różnią się one znacząco, przede wszystkim chodzi o sposób budowania stron.
Gatsby to świetny przykład nowoczesnego przyszłościowego narzędzia zgodnego z Jam Stack (Javascript APIs Markup) – praktyka, w której wydziela się frontendową architekturę strony interentowej od backendowej.
Technicznie:
Gatsby ładuje tylko potrzebny kod HTML, CSS, Java Scrpit i dane tak żeby strona wczytywała się najszybciej jak to możliwe. Tak samo jest z podstronami po wczytaniu strony głównej Gatsby wstępnie pobiera zasoby dla innych stron więc pozostłe dane i poruszanie się po stronie jest bardzo szybkie.
2. Porównanie WP (strony dynamiczne) i Gatsby (strony statyczne)
W przeciwieństwie do stron opartych na Wordpressie strony stworzone w Gatsby są „budowane” przed jej wyświetleniem dla odwiedzającego.
Od tego momentu wejścia na stronę nie są wykonywane dodatkowe działania po stronie serwera oprócz prezentacji treści odwiedzającemu, który porusza się po stronie www.
Gatsby nie jest systemem na stałe zintegrowanym z jednym panelem CMS do zarządzania treścią. Można traktować to jako zaletę ze względu na swobodę wyboru narzędzia do edycji treści. Do zarządzania strony przygotowanej na Gatsby przeważnie używa się jednego z headless CMS. Istnieje możliwość podpięcia Gatsby również pod panel Wordpressa (jednak wyłącznie do edycji danych). Tak czy inaczej strona nadal pozostanie statyczna i dzięki temu dużo szybsza w użytkowaniu.
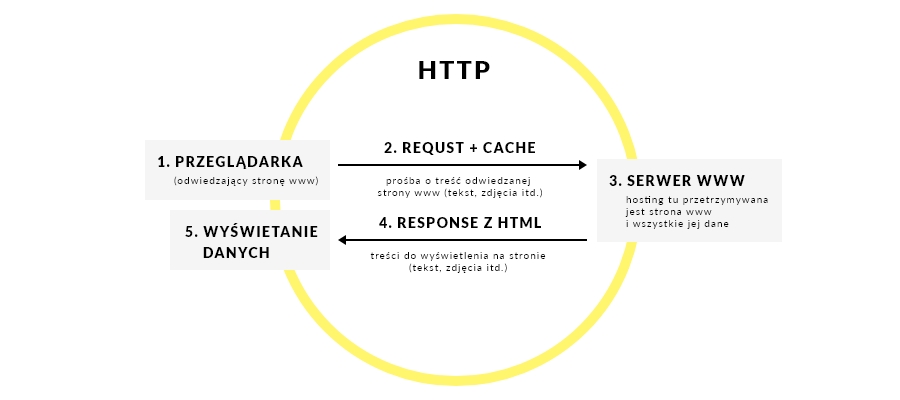
Struktura i sposób działania strony www przygotowanej z wykorzystaniem Gastby – strona statyczna.

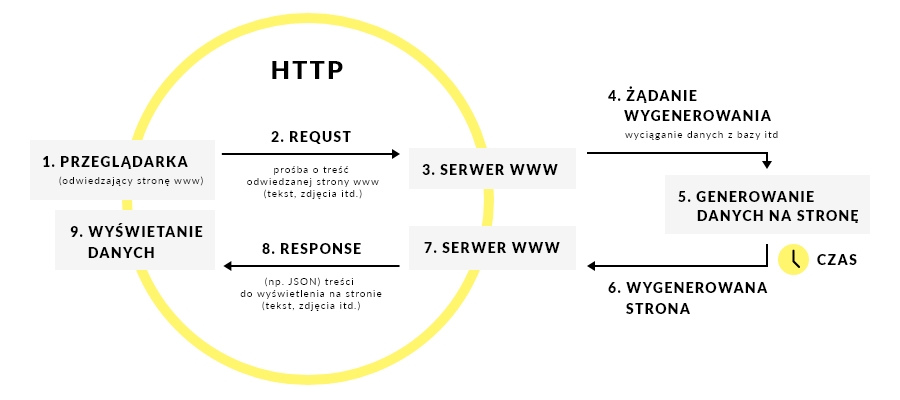
Struktura i sposób działania strony www wykorzystującej Wordpress (oraz innych dynamicznych stron).

3. Zalety i możliwości jakie daje Gatsby
1. Szybkość działania
Systemy stworzone z użyciem Gatsby charakteryzuje duża przyjemność płynąca z ergonomii użytkowania - to zasługa głównie szybkości ich działania.
2. Bezpieczeństwo
Co więcej, bezpieczeństwo w porównaniu do tradycyjnych rozwiązań jest na o wiele wyższym poziomie. To wszystko jest możliwe do osiągnięcia dzięki „budowaniu” plików statycznych przez Gatsby.
3. Lepsze i szybsze pozycjonowanie
Wspomniane powyżej cechy implikują kolejną istotną zaletę Gatsby – lepsze SEO (Search Engine Optimization), dzięki której strony tworzone w oparciu o Gatsby znajdą się wysoko w wynikach wyszukiwarek internetowych, a strona zdobędzie większą szansę na zyskanie popularności.
4. Oszczędność związana z utrzymaniem
Dedykowane rozwiązanie i brak gotowych powszechnie używanych modułów sprawia, że strony www przygotowane na Gatsby nie wymagają wykonywania aktualizacji co za tym idzie pozwalają sporo zaoszczędzić.
Proponowane przez nas rowiązanie jest aktualnie bezkonkurencyjne w kwestii bezpieczeństwa i szybkości działania, a to dwie najważniejsze rzeczy.
Dla osób, którzy chcą poznać szczegóły techniczne obu rozwiązań zapraszamy na https://www.gatsbyjs.com/features/cms/gatsby-vs-wordpress
Gatsb-ego raczej nie rekomendujemy do rozbudowanych stron, w których dane akutalizowane są bardzo często(kilka razy dziennie). Przy takich stronach może być potrzebna lekko zmodyfikowana infrastruktura lub zupełnie inna technologia od Gatsb-iego.
Przykładowa strona napisana w Gatsby www.poznanstronywww.pl
